History of Web Development
Web Development History
The internet emerged in the mainstream as a visual medium. A graphic interface was required for the mass to recognize the internet’s potential. Likewise, the World Wide Web did not start getting traction until the visual-focused web browser came into existence in the early 1990s. Despite the histrionic evolution in aesthetics and web technology, some of the early web design tricks have upheld throughout the span of time. Let’s take a quick look at the evolution of the internet which is the base of web development and an undeniable part of web development history.
A full history of web development would take a paper of this length on its own to document, and even then only a summary of the technical innovations would be possible - such has been the exponential growth of the World Wide Web since its inception. The United Nations (UN) backed International Telecommunications Union (ITU) published a report in 20121 which listed the number of Internet users per 100 people of the population. It rose from 2 per 100 in 1997 to 33 per 100 in 2011. That figure rises to 67 per 100 if we consider just the developed world.
Such has been the rate of progress of web development that the very nature of the World Wide Web has now been totally transformed. Tim Berners Lee, generally considered to be the founding father of the web2, foresaw a vast network of interlinked hypertext documents. These hypertext documents were to be written in a language called HTML (HyperText Markup Language). An early standard proposed3 a basic set of tags, including support for images with, but HTML was very much designed as a text-focused specification. It offered very little in the way of formatting, and even less control over how content was positioned on the page.
As the Internet and World Wide Web usage increased, the makeup of the audience using it changed dramatically. It went from being almost exclusively academic in nature to including non-technical consumers. This in turn changed the demand for content and the type of websites that became popular. Suddenly formatting, design, and rich media were more important than structure and the intellectual rigor of content.
In order to deliver this new web, and to support what was quickly becoming the publishing and computing phenomenon that we know today, new development techniques and technologies were needed.
So, without any further due let's dive into the main part: the history of web development. We have covered every detail in this article which will help you understand more about the web and how it has been revolutionized from all those years till now.
Importance of Web Development History :
The modern business world is evolving and Everything is becoming a part internet, and the internet is the best way to promote your product. Data is growing day by day show to store that data we also need webpages. Website development is growing rapidly around the globe as a tool of business development. For your business to generate more businesses, your brand has to be seen by the customer, they need to hear your promotions and taste what you have to offer and you need to reach your goal. Web development is the best platform to make these things happen.
Major Threads
The inventor of the World Wide Web
l CERN: the organization that he worked for that provided the requirements and need
l Internet: the infrastructure required early on by the Web
l SGML: the basis for document markup on the Web
l Hypertext: the underlying linking structure for the Web
l World Wide Web Consortium: the organization whose members develop the specifications used on
the Web
l Early Web Evolution: how the Web developed in its formative years
Emergence :
Around 1994 and 1995, more chatter about how to better improve e-commerce over WWW came about. Netscape introduces SSL, which encrypts secure transactions. Amazon and eBay are launched around this time, along with numerous others. Somewhere around 1992 or 1993 was when the first stores came up, but they were baby steps and hardly even recognizable by today's standards of e-commerce.
So, 1994-ish is when we started seeing backend servers really become popular. CGI has been around for about a year at this point, and really it was a bit of the wild west. People were writing their own custom web servers that would run a script that could respond to any browser request and generate the required HTML.
Understand, CGI is very simple, but it defines some very important information as a standard that we still use today, such as server variables. Essentially, CGI takes a raw HTTP request, parses out some of its data, provides server data to the environment, and sends HTML back within an HTTP response to the browser. For the most part, CGI apps were written in Perl because it was the first mover and was already a well-known language for Linux hackers at the time, but there was no strict definition of it. You could have written them in C or any other language that could be called an executable.
The main issue? Every web request to your server starts up the executable. It doesn't live in memory, it has to start up anew every time. Nowadays you could probably get away with that. Then, it was CPU-expensive, and the only reason it didn't matter that much is that there were only about 12 people on the WWW :)
So, CGI is the first mover in this space. It provides the most powerful thing known to computers: the ability to process. Remember, previously we only had input and output, but no processing in between. CGI bridged this divide and allowed programmers to commonly define how the work was to be interfaced with, for standardization's sake (and ease of troubleshooting).
The Vintage Web
With the arrival of Mosaic Browser in 1993, World Wide Web (WWW), the concept of which was originally conceived in the 1980s, started to receive a warm reception. Businesses discovered the commercial potential associated with the web. A massive influx came under notice when the network infrastructure grew. Consequently, the tech bubble grew bigger and burst! The survivors are today’s giants: Google, Yahoo, and Amazon.

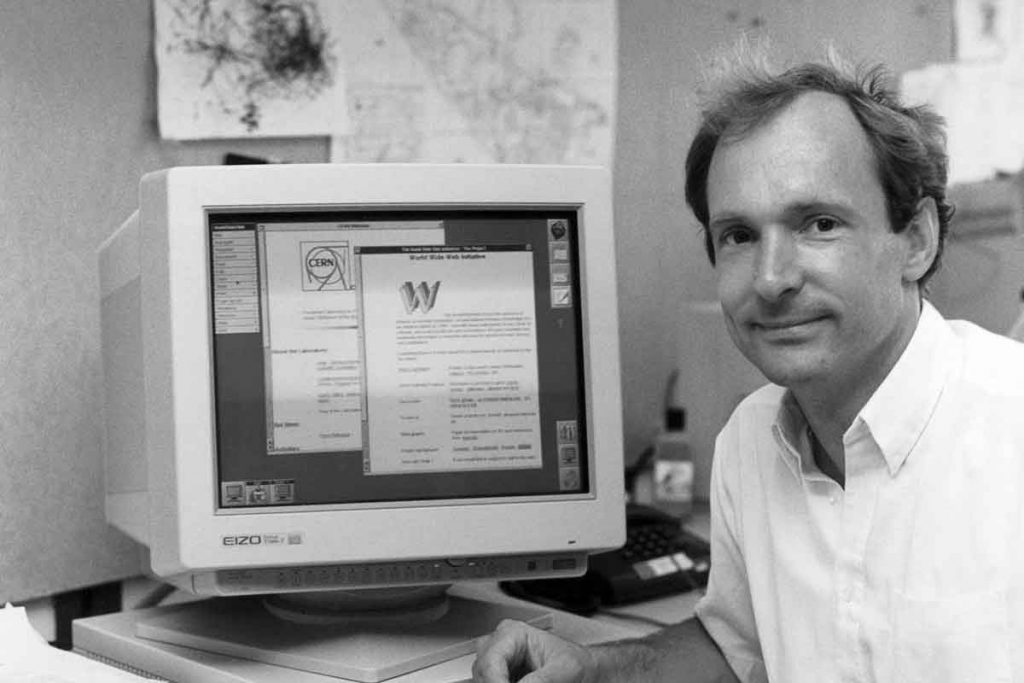
A fellow at CERN Laboratory in Europe, Tim Berners-Lee sketched out his perception of a collaborative platform for the researchers coming from different corners of the globe in 1989. This very idea gave birth to Hypertext Markup Language (HTML) in the year 1990. Although HTML was very much text-focused in the beginning and there were no such scopes left for image, formatting, and content positioning, HTML turned into the fundament of a website based on the SGML (Standard Generalized Markup Language). With the help of this standard, it became immensely effortless for the coders to organize web page layouts that are easy to understand and easy to interact with the end-users over the interrelated networks.
The very basic internet had already been around by that time in small footprints. Fiber Optic, Twisted Pair, and Coaxial cable were under the development phase for quite a prolonged time period and applied in telecommunication. WAN (Wide Area Network) and LAN (Local Area Network) came into existence in 1965 and 1983 respectively. But the modern web took shape when these technologies intersected with Berners-Lee’s model. The interest in technology promptly bumped up and the first commercial web page started to pop up by the mid-1990s.

Until the Mosaic browser showed up, most of the web presentations contained tables and texts. Despite not being the first browser, Mosaic reinvented the way of interaction by portraying the texts along with images! This very display established Mosaic as the pillar of future web design. Aesthetics and technology started to blend all of a sudden. From color schemas to menu hierarchy to typography, web design seemed to be an art rather than a lifeless technology.
With the increasing use of the internet and the World Wide Web, user behavior took a dramatic turn. From a hardcore academic nature, the internet started to experience the involvement of non-tech individuals. This involvement shook the whole industry and modified the definition of popular websites and the content in demand. Formatting, media, and design were the center of priority all of a sudden rather than the structure and intellect of content.
The Turn of the Century
After the tech crash in 2000-2001, the web saw a major advancement. The government started to play a pivotal role at this point in time. Simultaneously, robust tech companies came into view from this huge collapse to set a new standard for online business and principles. Along with this greener and sturdier foundation, telecommunication has stood up tall in the modern age of the internet.
Web development handed over a wide range of multimedia to the web designers to match up the developing and spreading aptitude for web presentation since hardware improvements nurtured better bandwidth and wider networks. CSS or Cascading Style Sheets showed magnificent ways to format and exhibit contents. Flash video shaped a completely new and unique style of web animation and art. Video streaming entirely changed the way of motion picture consumption. Despite all these revolutions and advancements made regularly on the web, the primary structure and interface of the web have sustained its authenticity.
Turn of the Century :
Eventually, people began to realize that Rasmus Lerdorf probably isn't too good at designing programming languages and had another look at the state of the web. Browsers basically sucked at this point in time, so even though JavaScript existed, most of the neat functions that you can do today didn't really exist. Instead, we began to use Flash. Yay Flash!
Pretty much everybody nowadays hates Flash because it's had some stability and performance problems over the years because of product mismanagement. However, back in 2000-2001, it was a savior. Not only could you run animations on the web, but you could write single-page apps! Ajax and other technologies were still a few years off, but with Flash, you could actually write a real live application on the web and have it be interactive, animated, interesting, and fun. Had Flash been better managed and integrated into the browser, it could have possibly been a layout engine instead of the ones we have now.
A lot of fun software in Flash was build around this time, including the online application process for my university. We were on the bleeding edge at the time, and it paid dividends for the school and for my career.
Regardless, people started moving on from ASP around this time because it was really difficult to do database-oriented applications. Here you were pretty much guaranteed to destroy your MySQL server, and if you were lucky enough to be able to afford SQL Server so that you could actually get some work done.
Apache was fighting against Microsoft's IIS for server share, and this is when the biggest developer split started happening: new developers tended to become purely open source advocates and ran LAMP stacks, or went the Microsoft route and used Windows-based tools instead, including the new up-and-coming ASP.NET.
The first version of ASP.NET pretty much sucked by the modern standards at that time, but it wasn't too awful to use then and was a big improvement in many ways for developers. It was heavy, and kept ViewState around by default, and wasn't stateless like people were used to developing for on the web. This was a big deal, and they've since turned away from this model, but it was huge to be able to quickly and easily store complex user data in the view state and walk them through a session or a purchase in a secure way, without storing everything in session on the server.
Downsides :
The Bandwidth was a beast. Some developers decided to store everything in the ViewState and would end up with a 1MB HTML page. Oops.
Downsides :
The Bandwidth was a beast. Some developers decided to store everything in the ViewState and would end up with a 1MB HTML page. Oops.
Web 2.0
Up to this point, we've been fighting browser wars only. We don't have very good cross-platform support in HTML, CSS, and JavaScript. Meanwhile, the Internet Explorer hasn't been updated in ages and there is a large and vocal movement by web developers to push forward. Web Standards are a big thing. JavaScript frameworks begin to appear. jQuery, Dojo, and Prototype are released and make it easy for everyone to write JS once and run it on any browser. I'm not sure I can express how POWERFUL this is for web developers. It turned the entire industry on its head.
Before, if you had any work to do, you did it all on the server and every little thing you did on the page required a full refresh. After around 2004/05, everyone tried to see how much they could do with client-side JavaScript. This one change probably made a lot of potential web technologies relatively obsolete. Keep in mind that Microsoft is getting .NET out there, and they are still pumping out the constantly-refreshing ViewState mindset. This was something completely different, and MS had to really rewrite their entire web strategy because of it.
CSS is pushed forward a lot in this time period thanks to Firefox and Opera. Internet Explorer 6 is still hanging out dying a slow death, but people are still forced to support it. Massive numbers of hacks to support older browsers and push the boundaries are released, particularly on A List Apart and other sites.
In the backend, we witness the birth of a few frameworks that also obliterate Microsoft's market share. Ruby on Rails, Django, CodeIgniter, and other open-source frameworks are released and have a focus on the end-user first, yet make it easy to integrate with existing systems and create something brand new very easily. Scaffolding and ORMs become commonplace basically overnight.
If we're talking about the web development community leveling up, this is probably THE most influential time in its history so far. We have browsers that are becoming better at supporting more people. Web servers are separating out from app servers, so that you can run your app in the background and just have it interface with your web server, which dramatically increases performance. Backend frameworks are now focused on rapid development and automated testing. Developers have it easier than ever before at this point.
This is the era where we have a lot of fantastic developments that became commonplace, thanks to the efforts of these frameworks:
- Standardized automated testing
- Rapid development via UI scaffolding
- Native interaction with Ajax on the backend
- RESTful web interfaces lead to more service-oriented architectures
- In-browser manipulations are automatically synced with the server
Platforming and DevOps
Are you lazy? Well, I am. I like to find the easiest ways to do things, and I really don't like having to fiddle with basic project setups over and over. That's why other lazy developers decided to make excellent platform tools like Heroku, which was one of the first PaaS providers that made it dead-simple to build and launch an app. Vagrant and other similar virtualization tools created a way to programmatically run your entire stack without configuration. Amazon launched AWS amidst many other followers, and now we have all of these tools at our fingertips that allow us to make software almost immediately.
Think of this as if you have a software idea in 1999, you probably need a few months to acquire your server and get it hooked up, install all of your software requirements on it, recompile Linux endlessly, write your code, update your database schema 100 times, and then run your code. You're looking at months of work for something basic, maybe weeks at best for something simple like a to-do list app. 100s of man-hours.
I can go make a full-fledged app in less than 10 hours nowadays, and have it deployed to my server near-instantly. That's incredible.
This is the power of leveling up, and we see it a lot in web development.
Of course, there are some new languages and frameworks now that should be mentioned as well. Node is new, Angular and React and other client-side frameworks have made many backend frameworks obsolete. Big changes have happened in Microsoft land as well, with new releases of MVC that are struggling to keep up with the industry (IMO) but are nevertheless very good products.
One of the most outstanding achievements so far is npm, Node's package manager. It just goes to show how even crappily-made and crappily-managed software can be successful. For a good time, play a drinking game where you do a shot for every time they accidentally release and re-release something they shouldn't have.
Most of the innovation in web development has come about by focusing on developer tools. Two decades ago, we didn't have many tools sufficient for web development. We had text editors and had to hope that things would work. Now, we have entire platforms and services dedicated to making it dead-simple to build, deploy, and run the software. It's really quite amazing how far we've come in even the last 10 years now that the attention and focus isn't quite so much on what browsers can and can't support. They're all so good nowadays that it isn't even a focus anymore. And web servers and frameworks are all so fully-featured and mature that there's pretty much nothing you can't do, no matter which framework you choose.
I'm astounded at how amazing our technology is and how much it's progressed. Good for us.
Crucial Milestones in Web Development :
Here, we are going to mention all the trends and milestones which have an effect on the current web development and redefined the web.
So Let's start our overall review of the key trends that are currently affecting modern web development with a look at the historic milestones that enabled us to get to where we are today:
So Let's start our overall review of the key trends that are currently affecting modern web development with a look at the historic milestones that enabled us to get to where we are today:

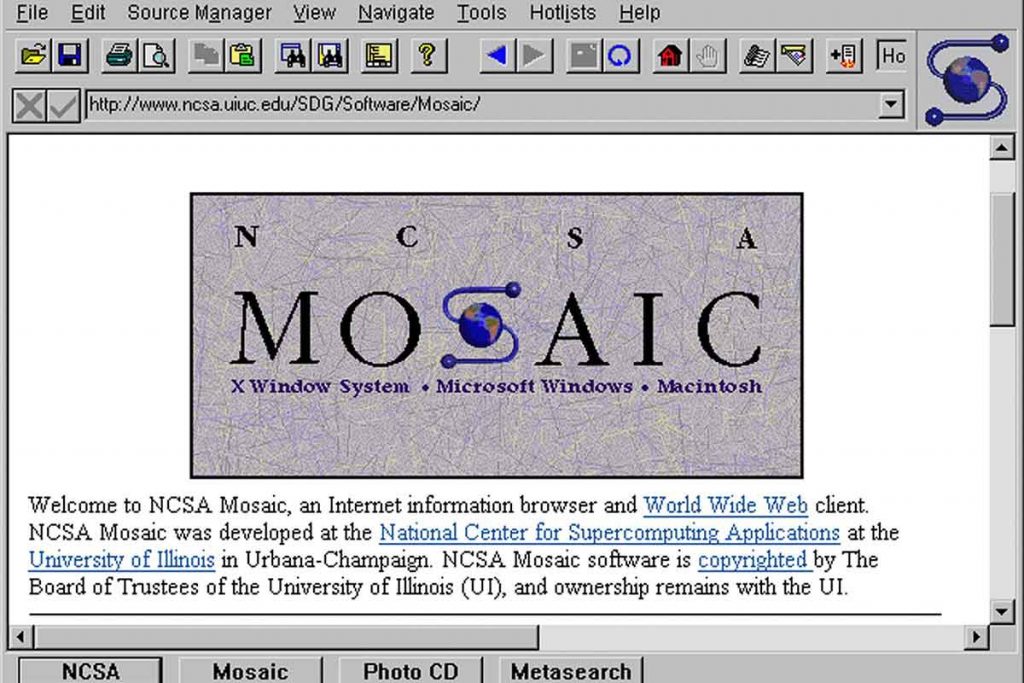
Mosaic Browser
Mosaic wasn’t the first browser, but it was the one that popularized the Internet for many. Released in 1993, it supported bookmarks and inline-image. Before Mosaic images had to be downloaded and viewed separately from page content. Mosaic was, at the time, the most user-friendly browser available to some degree. It allowed non-technical users to understand the web for the first time.
Mosaic, as mentioned above, was not the first browser developed for the web. But surely, it commercialized the web to one and all. Mosaic supported bookmarks and inline images after its initial release in 1993. Back then, the images present in the Mosaic browser had to be downloaded to view (distinctly from the contents). However, when the internet was crawling, Mosaic was a true revolution being the most user-friendly browser of that time. Non-technical users understood the true essence of the web for the very first time holding the hands of the Mosaic browser.
Mosaic, as mentioned above, was not the first browser developed for the web. But surely, it commercialized the web to one and all. Mosaic supported bookmarks and inline images after its initial release in 1993. Back then, the images present in the Mosaic browser had to be downloaded to view (distinctly from the contents). However, when the internet was crawling, Mosaic was a true revolution being the most user-friendly browser of that time. Non-technical users understood the true essence of the web for the very first time holding the hands of the Mosaic browser.
Cookies
Support for cookies, tiny files that can store a web user's preferences, were first supported by what was then the Mosaic Netscape browser in 1994. Whilst they have over the years gained a bad reputation for tracking user activity online, they have actually played a huge role in adding a layer of programmatic sophistication to the web. Such has been their impact we are only now implementing improved web storage methods to replace their use.
Cookies are not unknown anymore. Cookies are tiny flies that can store a web user’s choices in a browser. Mosaic Netscape browser first supported cookies back in 1994. Although cookies have garnered a bad reputation for monitoring and tracking user activities online, they actually have been a major reason for programmatic sophistication to the web. The huge impact they have on the web is making us implement upgraded web storage systems for substituting their practice.
Cookies are not unknown anymore. Cookies are tiny flies that can store a web user’s choices in a browser. Mosaic Netscape browser first supported cookies back in 1994. Although cookies have garnered a bad reputation for monitoring and tracking user activities online, they actually have been a major reason for programmatic sophistication to the web. The huge impact they have on the web is making us implement upgraded web storage systems for substituting their practice.
CSS
Projected by Opera browser CTO Hakon Wium Lie, Cascading Style Sheets came into existence in 1994.
CSS, as we know it today, came along in 1994. It was proposed by the Opera browser CTO Hakon Wium Lie. Somewhat of a web pioneer, Hakon has since played key roles in the adoption of both downloadable fonts and the HTML tag. Whilst the separation of presentation and content that CCS facilitates is something we now take for granted, those who remember the mess HTML tables made of the web will forever be grateful for the day the W3C approved ‘CSS Level 1’4.
In the adoption of downloadable fonts and HTML tags, Hakon’s contributions can never be overlooked. The separation of content and presentation made by CCS may be taken lightly now but those who witnessed the mess made by HTML tables will always be grateful for the day when W3C permitted CSS Level 1.
want to know more about CSS well click this link to know more.
CSS, as we know it today, came along in 1994. It was proposed by the Opera browser CTO Hakon Wium Lie. Somewhat of a web pioneer, Hakon has since played key roles in the adoption of both downloadable fonts and the HTML tag. Whilst the separation of presentation and content that CCS facilitates is something we now take for granted, those who remember the mess HTML tables made of the web will forever be grateful for the day the W3C approved ‘CSS Level 1’4.
In the adoption of downloadable fonts and HTML tags, Hakon’s contributions can never be overlooked. The separation of content and presentation made by CCS may be taken lightly now but those who witnessed the mess made by HTML tables will always be grateful for the day when W3C permitted CSS Level 1.
want to know more about CSS well click this link to know more.
PHP
It is hard to imagine a World Wide Web without PHP, yet before 1996 that is exactly what we had. Right after its release, PHP was considered to be a major web language. Moreover, PHP runs on a server, supports SQL databases. Quickly adopted upon its release as a core web language (it runs on a server, can be embedded in HTML, and supports SQL databases) the language is now used on over 80% of all websites.
AJAX
It isn’t often that Microsoft is attributed with changing the web for the better, but with AJAX that is exactly what they did. Their implementation of a technique called XMLHTTP in the Outlook web application paved the way for what we now call AJAX. This technique allows web browsers to fetch new data without refreshing the page, giving web apps the ability to act much more like their desktop counterparts.
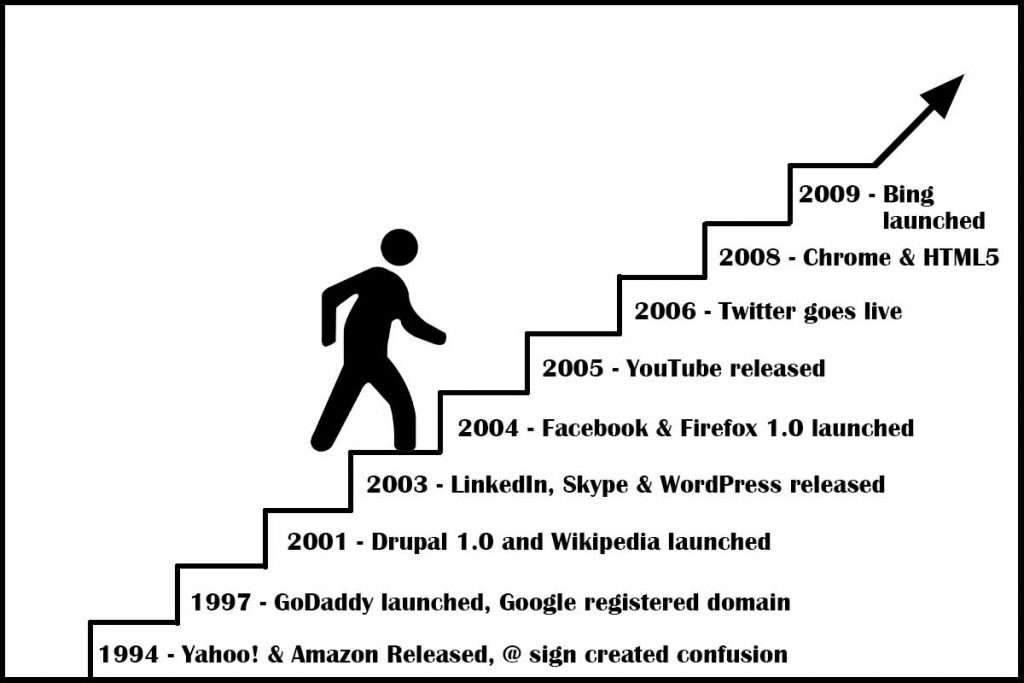
Years of Development
In this segment, we have mentioned the significant web development occurrences organized by the hierarchized by the time frame (years). Let’s have a look at the web development history by arranged by time.

1994
- Amazon and Yahoo came into existence.
- Also, the invention of at (@) sign created a sheer muddle among the newscasters.
1995
- Geocities was launched.
- Windows 95 and Internet Explorer were launched by Microsoft.
- Craigslist and eBay started off.
1996
- Nokia 9000 communicator was released being the first phone with internet connection.
- Hotmail was launched as the first webmail.
1997
- Web world witnessed the launch of the 1,000,000th
- GoDaddy was launched with the name – Jomax Technologies.
- Netflix appeared as a company.
- Google was registered as a domain.
1999
- Geocities was acquired by Yahoo!
2000
- PHP 4.0 was released.
- Dotcom boom hit the highest point.
2001
- The world experienced Drupal for the first time: Drupal 1.0 was launched.
- com garnered better traffic than Google.
- Wikipedia was launched.
2002
- A huge increase in Wi-fi use; it came to mainstream and started to become household.
- Microsoft launched Xbox Live.
2003
- LinkedIn and Skype were released in this year.
- WordPress blog publishing system was launched.
2004
- The majority of developments were done via FTP on the live servers but there was a huge demand for website management tools.
- thefacebook.com was launched by Harvard University student Mark Zuckerberg.
- Firefox 1.0 was launched by Firefox.
2005
- YouTube was released on Valentine’s Day.
- Popular community site Reddit was founded.
2006
- Twitter goes live.
- Google acquires YouTube.
2007
- MAMP and other local development tools were launched during this period.
- First iPhone was launched by Apple.
2008
- Apple store was launched with 552 applications.
- Google Chrome was released.
- HTML5 came into existence.
2009
- Cloud Computing came into reality and github.com was publicized.
- Microsoft Bing was Launched.
2010
- People got more well-known to DevOps.
- Quora was launched by ex-Facebook workers
- Pinterest and Instagram were launched.
2011
- Google+ was launched
- Microsoft acquires Skype.
2012
- Facebook acquires Instagram.
2014
- Facebook acquires WhatsApp.
2018
1.8 billion+ websites are running smoothly. Various state-of-the-art technologies have come into play such as AR (Augmented Reality), VR (Virtual Reality), AI (Artificial Intelligence) and much more.
It’s no secret that development is a continuous process. And in the web world, development comes quite rapidly. We believe the web development history we have mentioned would certainly help you in understanding the development happened in the web industry from the very beginning.
Frequently Asked Questions(FAQ)
Is web development easy?
It solely depends on you. If you can figure out programming, being a web developer will be a piece of cake for you. However, if you are not that person then it might not be so easy for you.
Is web development for me?
Definitely Yes. Getting in web development may turn out to be a fantastic career step for you. It can help you to explore new opportunities, help rebuild the frontend of corporate website, or collaborate more closely with the technical teams on specific projects.
How are modern websites built?
Using Content Management System (CMS). Although the basic criteria remains the same, you can create the website yourself using primary technologies such as HTML5 and CSS or hire a developer to do the same for you.
What happened on August 6 1991?
August 6, 1991 is known for the introduction of world's first website.
What industry is web development?
Tech industry. The web development is one of the most attractive fields of tech industry. It was dedicated to the World Wide Web project and hosted on Berners-Lee's NeXT computer.
So this is it guys if you want us to write more on this topic or have any particular query regarding this post you can always comment or feel free to mail us at our official mail also follow us on Instagram and Facebook to receive Latest Updates first.
PEACE!!!
REFERENCES :





Your style is really unique in compparison to other people
ReplyDeleteI have read stuff from. Thank you for posting when you've got the opportunity, Guess I'll just book mark this web site.
We are happy to meet your expectations.
DeleteThankyou for sharing.
We look forward to seeing you again!!!
This blog post is full of valuable information. I commend you on the blog post, which is a must-read for anyone interested in history of web development.
ReplyDeleteGreatly Appreciated.
DeleteNice Blog
ReplyDeleteYou are sharing great information with us. We have also some information about international Web Hosting Service in Meerut or Drone Mapping & Survey in Meerut
This retrospective on the history of web development is enlightening! It's intriguing to see the technological advancements that have shaped the digital landscape. Similarly, the technological evolution has influenced how authors approach their craft, with a growing reliance on professional book editing servicesprofessional book editing services. The precision required in coding finds its counterpart in the meticulous editing needed to perfect a manuscript. This connection between different fields highlights the shared commitment to quality and continuous improvement.
ReplyDeleteThe history of web development is truly fascinating! From the early days of static HTML pages to the dynamic, interactive experiences we see today, it's incredible to see how far we've come. The evolution of web technologies has significantly impacted various fields, including web app development, which has revolutionized how we interact with online services. Innovations such as JavaScript, CSS, and the introduction of frameworks like React and Angular have enabled developers to create more sophisticated and user-friendly applications. It's exciting to think about what the future holds for web app development and web app development as we continue to push the boundaries of what's possible online.
ReplyDelete